REST_FRAMEWORK를 맞이할 준비.
Checklist
- 프론트엔드와 백엔드의 역할을 이해한다.
- HTTP 메시지의 구조를 이해한다.
- Request와 Response 메시지의 역할을 이해한다.
- HTTP의 상태코드의 역할을 이해한다.
- HTTP의 헤더의 역할을 이해한다.
- 웹의 요청 흐름을 이해한다.
- State와 Stateless의 뜻을 이해한다.
- Restful한 API 설계를 할 수 있다.
프론트엔드와 백엔드의 역할을 이해한다.
웹브라우저 흐름
DNS 조회 > HTTP 요청 메시지 작성 > socket 라이브러리 통해 전달 > TCP/IP 작성하고 이 안에 HTTP 메시지 포함
프로토콜
컴퓨터와 컴퓨터 사이, 또는 한 장치와 다른 장치 사이에서 데이터를 원활히 주고받기 위하여 약속한 여러 가지 규약
프로토콜 계층
앱 > socket library > TCP > IP > LAN > INTERNET
프론트엔드와 백엔드는 본래 분리되어 있지 않았다.
그러나 서버에서 오류가 날 경우 클라이언트는 두고 서버를 분리해서 업그레이드시키기 위해 분리
그래서 서버(데이터, 비즈니스 로직)와 클라이언트(UI, UX)로 나누어서 각자 독립적인 진화를 시킴
클라이언트와 서버의 관계
클라이언트는 서버에 회원(resource)이 요청한 request를 받고 이에 response를 해야 한다.
HTTP 메시지의 구조를 이해한다.

Request와 Method의 역할 이해


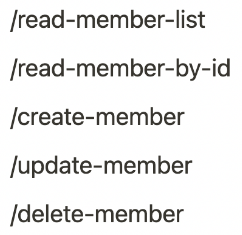
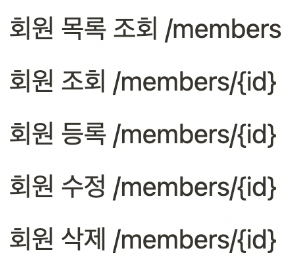
좋지 않은 예시와 좋은 예시
resource에 대한 뜻을 이해해야 오른쪽의 좋은 예시처럼 response를 낼 수 있다.
오른쪽처럼 '설계'를 하면 resource가 URI에 mapping 되는데,그 방식이 바로 Method이다.
이 과정에서 리소스와 행위를 분리하는 것이 바로 restful API
리소스 : 회원
행위 : 조회, 등록, 삭제, 변경(CRUD가 대표적)
METHOD에는 GET, POST, PUT, DELETE, PATCH, HEAD가 있다.
PATCH : 부분 변경(PUT과의 차이점)
HEAD : GET과 동일하나, 상태줄과 헤더만 반환
HTTP의 상태코드의 역할을 이해한다.
1XX(100~199) : 요청이 수신되어 처리 중, 거의 안 씀
2XX(200~299) : 요청이 정상 처리되었을 때, 200(OK) , 201(created), 202(accepted, 요청 접수),
204(no content, 화면 변화가 필요 없을 때)
3XX(300~399) : 추가 행동 필요, 웹 브라우저는 3xx 헤더에 location이 있을 시 자동으로 redirect 함.
redirect에는 영구적인 것과 일시적인 것이 있다.
302(redirect시 메소드는 GET으로, 본문은 제거), 207(redirect 시 메소드와 본문 유지)
4XX(400~499) : 클라이언트 에러, 400(요청 내용 재검토 필요, API 확인), 401(인증 불가능),
403(권한이 없음), 404(리소스가 없다.)
5XX(500~599) : 서버 에러, 복구 후 재시도 시 성공 가능, 500(서버 내부 문제), 503(서버 일시 과부하)
HTTP 헤더의 역할을 이해한다.
HTTP 헤더는 클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해준다. HTTP 헤더는 1)대소문자를 구분하지 않는 이름과 2)콜론 ':' 다음에 오는 값(줄 바꿈 없이)으로 이루어져 있다. 값 앞에 붙은 빈 문자열은 무시됨.
헤더에는 바디의 데이터를 해석할 수 있는 정보를 제공
예시 : content(type, encoding, language, length), accept(charset, encoding, language) 등
표현, 컨텐트 협상, 전송 방식, 그 외 정보들을 제공
웹의 요청 흐름을 이해한다.
데이터 전송 방식
쿼리 파라미터 : GET, 주로 검색과 정렬 필터
메시지 바디 : POST, PUT, PATCH, 회원가입 상품주문 리소스 등록과 변경
HTML Form을 통한 데이터 전송
이 Form은 GET, POST만 지원한다.
HTML API를 통한 데이터 전송
회원가입, 주문, 데이터 변경에서 주로 사용
서버 to 서버, 앱 클라이언트, 웹 클라이언트(ajax)
Form 대신 JS를 이용한 통신
state와 stateless의 뜻 이해 (추가 공부)
Stateful(TCP)
'구조'는 서버와 클라이언트 간 세션의 'State(상태)'에 기반하여 클라이언트에 response를 보낸다.
이를 위해 세션 'state'를 포함한 클라이언트와의 세션 정보를 '서버'에 저장하게 된다.
그리고 세션 응답에 기반한 서버의 응답이 달라진다는 점에서 stateful 하게 된다.
stateless : 무상태 프로토콜(HTTP)
서버가 클라이언트 상태를 보존하지 않는다. >> 서버와 클라이언트의 상태가 서로 독립적.
이 구조에서 서버는 클라이언트에서 오는 요청만 수행하고 그 외의 일은 하지 않는다.
세션의 state에 무관한 응답을 한다.
따라서 이 구조는 client와의 세션 정보를 기억할 필요가 없으므로, 이 정보를 서버에 저장하지 않는다.
대신 필요에 따라 외부 DB에 저장해서 관리하는 것이다.
무상태는 응답서버를 쉽게 바꿀 수 있다.
예외적으로 세션 로그인은 최소한으로 프로토콜을 사용하는 것뿐이지 state는 존재한다.
비연결성의 중요성
요청 시마다 클라이언트가 서버에 연결하면 결국 서버가 터진다. (render의 한계를 DRF로 보완하겠다는 뜻)
과도한 연결 유지를 줄임으로써 최소한의 자원을 사용하고 비용을 줄인다.
HTTP는 기본적으로 연결을 유지하지 않는다.

다음 사진은 외부 db의 중요성이다.
어떤 서버로 데이터에 접근하든 상관없기 때문에, 클라이언트 A의 요청을 한 서버에만 넣도록 관리할 필요가 없다.
Restful한 API 설계를 할 수 있다.


출처 : 스파르타코딩클럽
앞으로 직접 해봐야 하기 때문에 간단한 예시만 첨부
'내배캠 > TIL' 카테고리의 다른 글
| TIL/30/20230421 (0) | 2023.04.22 |
|---|---|
| TIL/29/20230420 (0) | 2023.04.20 |
| TIL/27/20230418 (0) | 2023.04.18 |
| TIL/26/20230417 (0) | 2023.04.18 |
| TIL/25/20230414 (0) | 2023.04.17 |

